In a previous blog post we presented a first SkoHub module: SkoHub Vocabs. Before talking about another module, first a short summary of the features SkoHub Vocabs offers. Basically, it provides an editorial workflow to publish a SKOS vocabulary on the web which can then be consumed by humans and applications. It builds on git-based online software development platforms (currently GitHub and GitLab are supported) where you maintain a SKOS vocabulary as a Turtle file. This allows you to use all the associated features such as branches and pull requests for a full-fledged review process. With every new commit in a branch, triggered by a webhook, SkoHub Vocabs will build a static site for the vocab – with HTML for human consumption and JSON-LD for consumption by applications.
In this post, we present SkoHub Editor (demo, code) that is accompanied by a browser extension. In a nutshell, SkoHub Editor enables the automatic generation of a web form based on a JSON schema, along with the possibility to look up terms in a controlled vocabulary that is published with SkoHub Vocabs. Additionally, metadata generated by the editor can be published using SkoHub PubSub, which we will describe in an upcoming post. Let’s take a look at the specifics by configuring an editor that lets you create JSON-LD describing an open educational resource (OER) on the web.
Describing a resource with the browser extension
Let’s start with actually using SkoHub Editor. You will have the most comfortable experience when using the SkoHub browser extension that wraps the SkoHub Editor and pre-populates some field in the web form. The browser extension is available both for Firefox and Chrome. Just add the extension to your browser and a little icon will be shown on the right-hand side of your navigation bar:
![]()
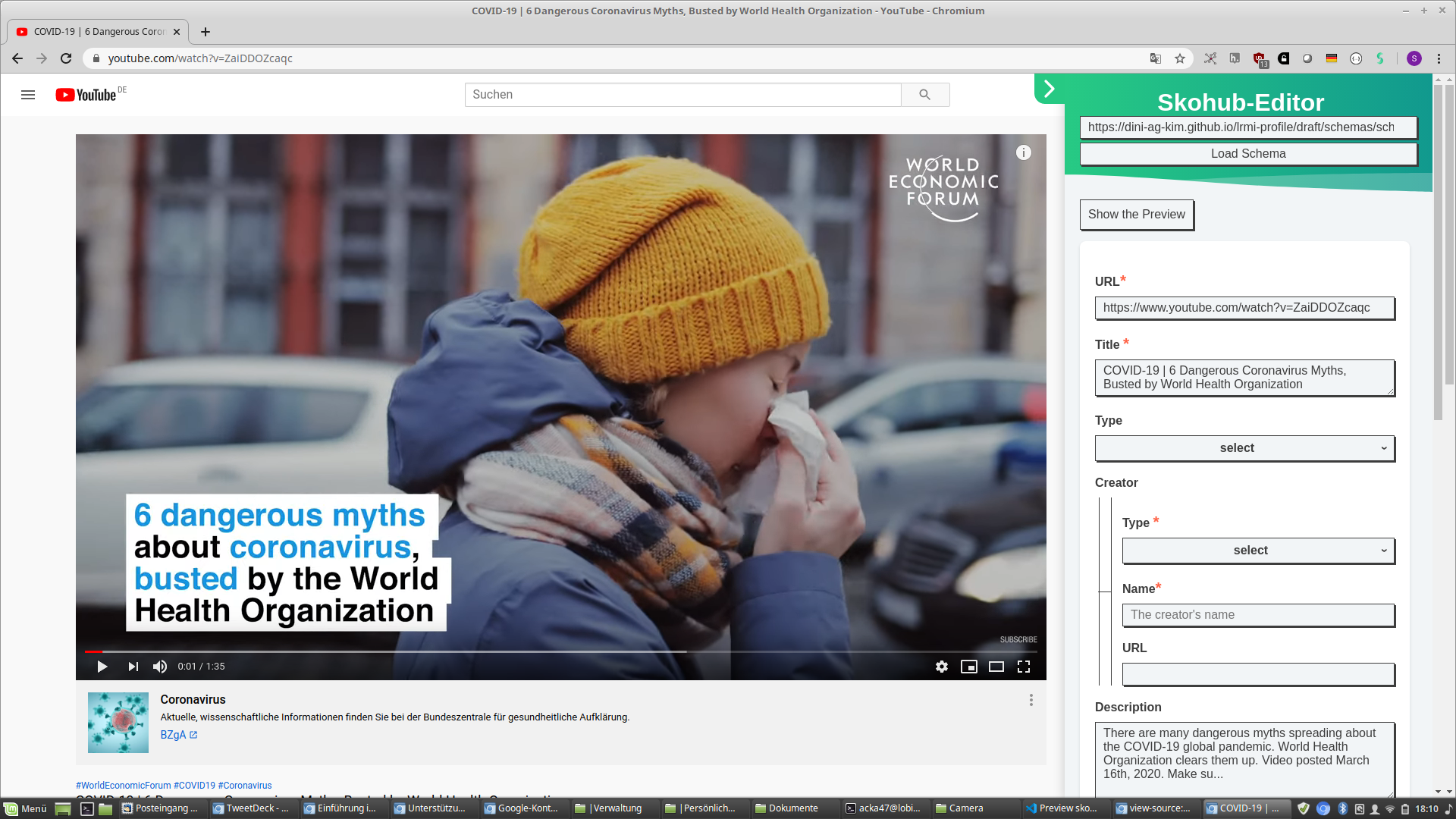
While having any web page open, you can now open the SkoHub editor in your browser to describe that web resource. Let’s use as an example the YouTube video “COVID-19 – 6 Dangerous Coronavirus Myths, Busted by World Health Organization” published recently by the World Economic Forum under a CC-BY license. Open the video in your browser, click on the extension and you will see that several fields are automatically filled out.

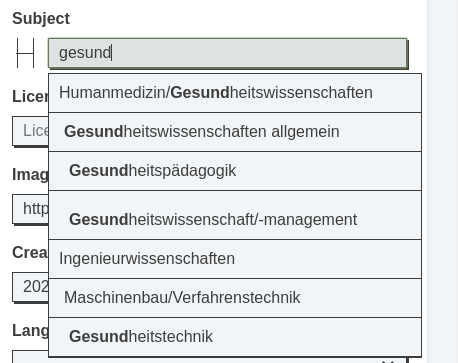
We can now add additional metadata by selecting a type (VideoObject in this case), add a creator, creation date, language etc. As we mentioned, you can look up a subject from a controlled vocabulary for some fields in the web form. You will experience this when inputting content into the fields “Subject”, “License”, “Learning Resource Type”, and “Intended Audience”. For those fields you will get a drop down with suggestions from a controlled vocabulary, e.g. for “Subject” from a German classification of subjects in Higher education that is published with SkoHub Vocabs.

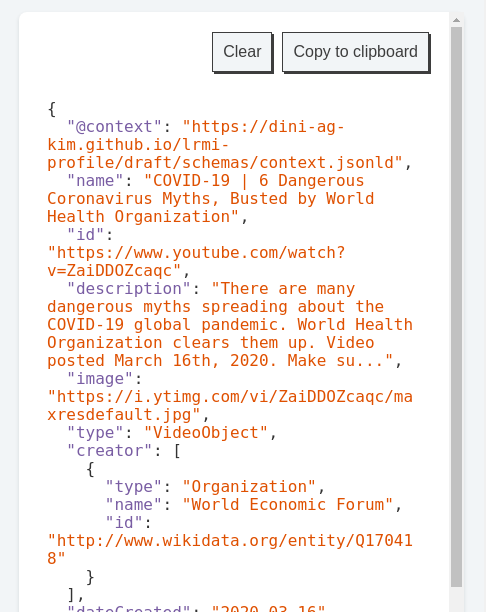
Currently, only the fields “URL”, “Type” and “Title” are obligatory, all other fields are optional. When you think you have described the resource sufficiently, you can click on “Show Preview” in the extension, copy & paste the JSON-LD to the clipboard and include it in the HTML of any web page within a <script type="application/ld+json"> tag.

Using the content subscription & publication features of SkoHub, you can furthermore publish the resource via SkoHub PubSub (to be covered in detail in an upcoming post).
Configuring the web form with JSON Schema
As said above, the SkoHub Extension wraps the SkoHub Editor running at https://skohub.io/editor/. SkoHub Editor is configured with a JSON schema document that is used both to generate appropriate form inputs and to validate the entered content. Thus, the JSON Schema is the central, most crucial part when working with SkoHub Editor. Currently, we are using as default schema a draft schema for OER we created using relevant properties and types from schema.org. With the JSON schema URL, we can now load the web form you already know from the browser extension by providing the link to the schema. Of course, you can just write your own schema to build a web form for your use case.
Let’s take a short look at the underlying schema, which we tried to keep as straightforward as possible. Generally, with JSON schema you can specify a number of optional or mandatory properties and what type of input each expects. The "title" of each property will be used as the label for the field in the web form.
{
"properties": {
"name": {
"title": "Title",
"type": "string"
}
}
}
It is also possible to allow only values from a predefined list (an enum), which the editor will render as a drop down:
{
"type": {
"title": "Type",
"type": "string",
"enum": [
"AudioObject",
"Book",
"Course",
"CreativeWork",
"DataDownload",
"ImageObject",
"PresentationDigitalDocument",
"SoftwareApplication",
"VideoObject"
]
}
}
Such lists of allowed values can be considered controlled vocabularies, and ideally they should be shared across many data sources. This is where SkoHub Vocabs comes into play. Instead of embedding the list of allowed values into our schema, we can reference a SKOS vocabulary on the web:
{
"about": {
"title": "Subject",
"type": "array",
"items": {
"type": "object",
"properties": {
"inScheme": {
"type": "object",
"properties": {
"id": {
"type": "string",
"enum": [
"https://w3id.org/kim/hochschulfaechersystematik/scheme"
]
}
}
}
},
"_widget": "SkohubLookup"
}
}
}
Notice the custom key _widget in the JSON schema. This will configure the editor to use the specified UI element for the given field. In our example, the SkohubLookup widget is used, which works with all controlled vocabularies that are published with SkoHub Vocabs. All custom JSON schema extensions start with an underscore _ and are used to control the look and feel of the editor; see below for an example for how to hide a field on the form.
Finally, to make our data JSON-LD, we also set a mandatory @context property and a default object value for the @context. This makes the editor add it to the document without any user interaction needed.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "OER",
"description": "This is a generic JSON schema for describing an Open Educational Resource with schema.org",
"type": "object",
"default": {
"@context": {
"id": "@id",
"type": "@type",
"@vocab": "http://schema.org/",
"skos": "http://www.w3.org/2004/02/skos/core#",
"prefLabel": "skos:prefLabel",
"inScheme": "skos:inScheme",
"Concept": "skos:Concept"
}
},
"properties": {
"@context": {
"type": "object",
"additionalProperties": true,
"_display": {
"className": "hidden"
}
}
}
Implementation
Of course you can also poke around the editor while running it locally:
$ git clone https://github.com/hbz/skohub-editor.git
$ cd skohub-editor
$ npm install
As is the case with SkoHub Vocabs, the editor is implemented in React. The form components are located in src/components/JSONSchemaForm. In a nutshell, a Form provides data to the various input components:
<Form
data={{title: 'A title'}}
onSubmit={console.log}
>
<Input property="title" />
<Textarea property="description" />
<button type="submit">Publish</button>
</Form>
Obviously it would be tedious to manually code all the inputs for a given schema. This is where the Builder comes into play. It reads a schema and creates all necessary input components:
<Form
data={{title: ''}}
onSubmit={console.log}
>
<Builder schema={{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "My JSON schema",
"type": "object",
"properties": {
"title": {
"type": "string",
"title": "Title"
},
"description": {
"type": "string",
"title": "Description",
"_widget": "Textarea"
}
}
}} />
<button type="submit">Publish</button>
</Form>
The browser extension is essentially a simple wrapper for the editor running at https://skohub.io/editor/, which the extension injects as an iframe into the current page. Additionally, before the iframe is injected, some metadata is scraped from that page. This data is used to pre-populate the editor. This process obviously depends both on the data found in the web page and on the schema the editor is configured to use. YouTube for example uses meta name="description" for data about YouTube itself rather than the actual video, which is described in meta property="og:description". Even if the correct metadata is extracted, there is no guarantee that the schema used to configure the editor even has a description field. In the future, it would be nice to find a possibility to somehow map page metadata to properties in the schema itself.
Outlook
SkoHub Editor already works very well and can be extremely useful. However, some things are still work in progress and will need some future effort to be improved:
- Using schema.org markup for pre-population: This might sound obvious but we have not implemented it yet, see #17.
- Further issues: See also the issues at https://github.com/hbz/skohub-editor/issues for further ideas for improvement.
Furthermore, some work will have to be put into the current default schema and the controlled vocabularies it uses:
- Develop JSON Schema: The JSON Schema definitely is not finished yet. For example, it makes sense to include
http://schema.org/keywordsin the future for adding arbitrary tags to describe a resource. We plan to develop the schema within the common OER metadata group of DINI AG KIM & Jointly with a focus on describing OER in the German-speaking world. - Improve Vocabularies: For “Learning Resource Type” and “Intended Audience” we are using controlled vocabularies that are not nearly finished but in development at the LRMI Task Group of the Dublin Core Metadata Initiative (DCMI). Trying out the browser extension, you will for instance see that the educational resources types are missing some options. However, we assume that the combination of SkoHub Editor & SkoHub Vocabs makes a pretty nice environment for the development of these vocabularies in an open and transparent process on GitHub or GitLab.
Get involved
Please try it out and let us know what doesn’t work or which feature you are missing and also what you like about SkoHub. We are happy about every bug report, suggestion and feature requests for the production version. Get in contact with us via a hypothes.is annotation, GitHub, Email, Twitter or IRC.
Comments? Feedback? Just add an annotation with hypothes.is.